Framework
The UOW framework is a dynamic element – based on Montserrat Medium – that acts as a primary building block for our brand. It scales and adapts according to the format, framing content from simple headings to imagery in a dynamic way. The UOW framework is available within UOW's official brand templates (designer kit).
Request designer kitPrinciples
The UOW framework is a scalable element that can adapt its size across each row in the system, depending on the application. Our system works across a combination of 6, 4 and 3 rows.
6 Rows

4 Rows

3 Rows

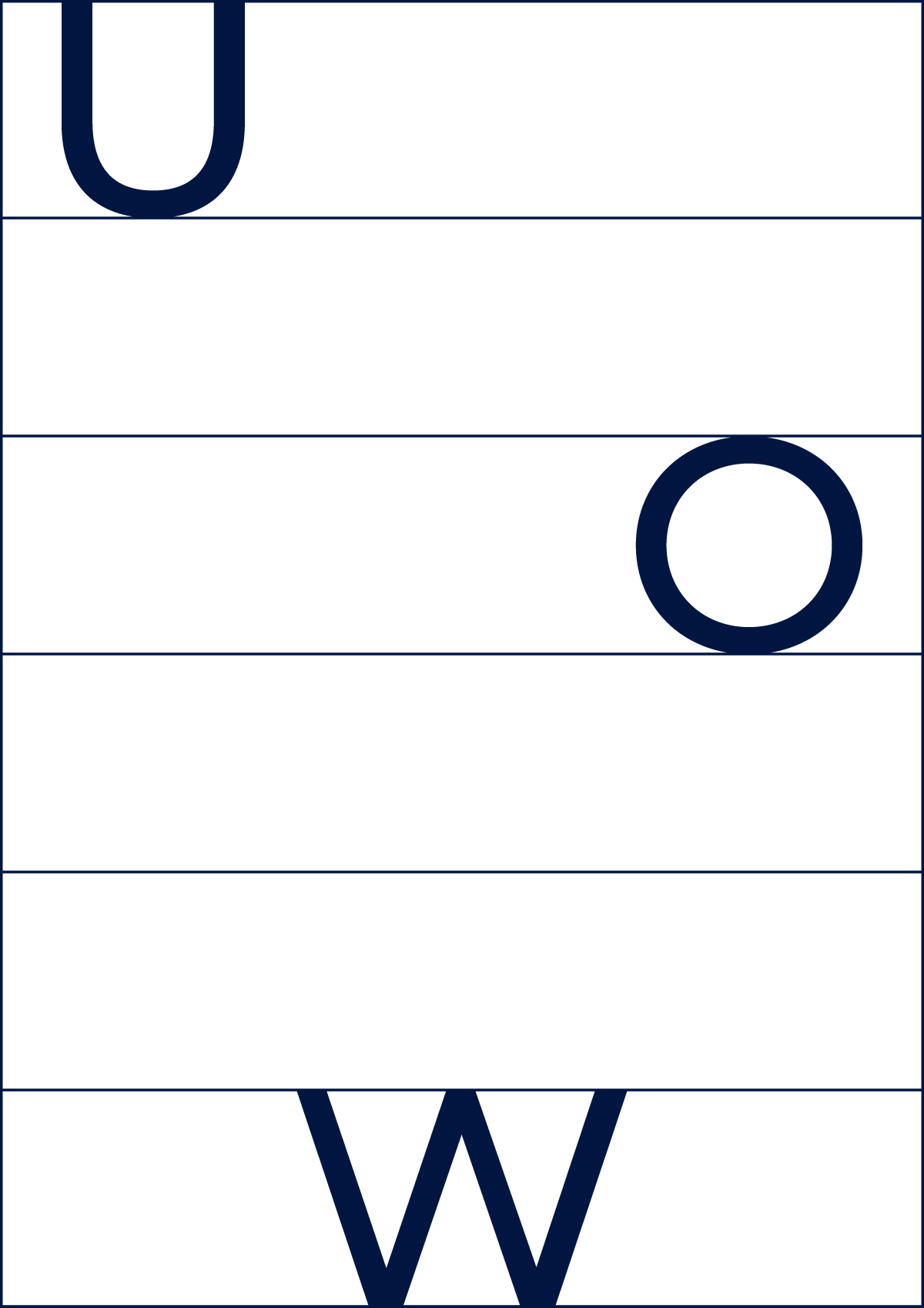
Composition and scale
Each letter can be scaled and traversed within its allocated row, allowing dynamic interaction with logos, headlines, and visuals. However, the traditional legibility and letter ordering of ‘UOW’ must be upheld. Ensure that lateral shifts within rows accommodate print bleed considerations.
6 Rows

4 Rows

3 Rows

Formats
Different combinations of rows work better than others depending on the format. Select the number of rows to best suit the application.

Exceptions to the rule
For extreme landscape formats, such as bus wraps or event stands, the UOW framework can be scaled to between 80% and 100% of the length of the shortest side and cropped accordingly. This helps to create stand-out in busy environments.

Combining colour
Use the brand palette to colour the UOW framework and create contrast.
Background
Framework
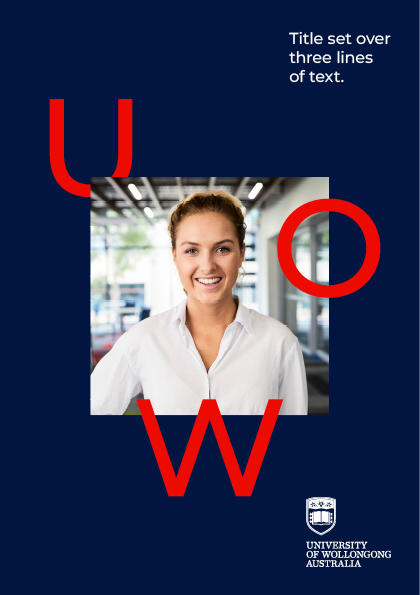
Framing logo and headlines
The UOW framework acts to frame content. The row system can be used to help guide the position of elements such as logo and headline. These are interchangeable, depending on where the UOW framework sits. As a guide, logo and headline can sit either ranged left or centred.


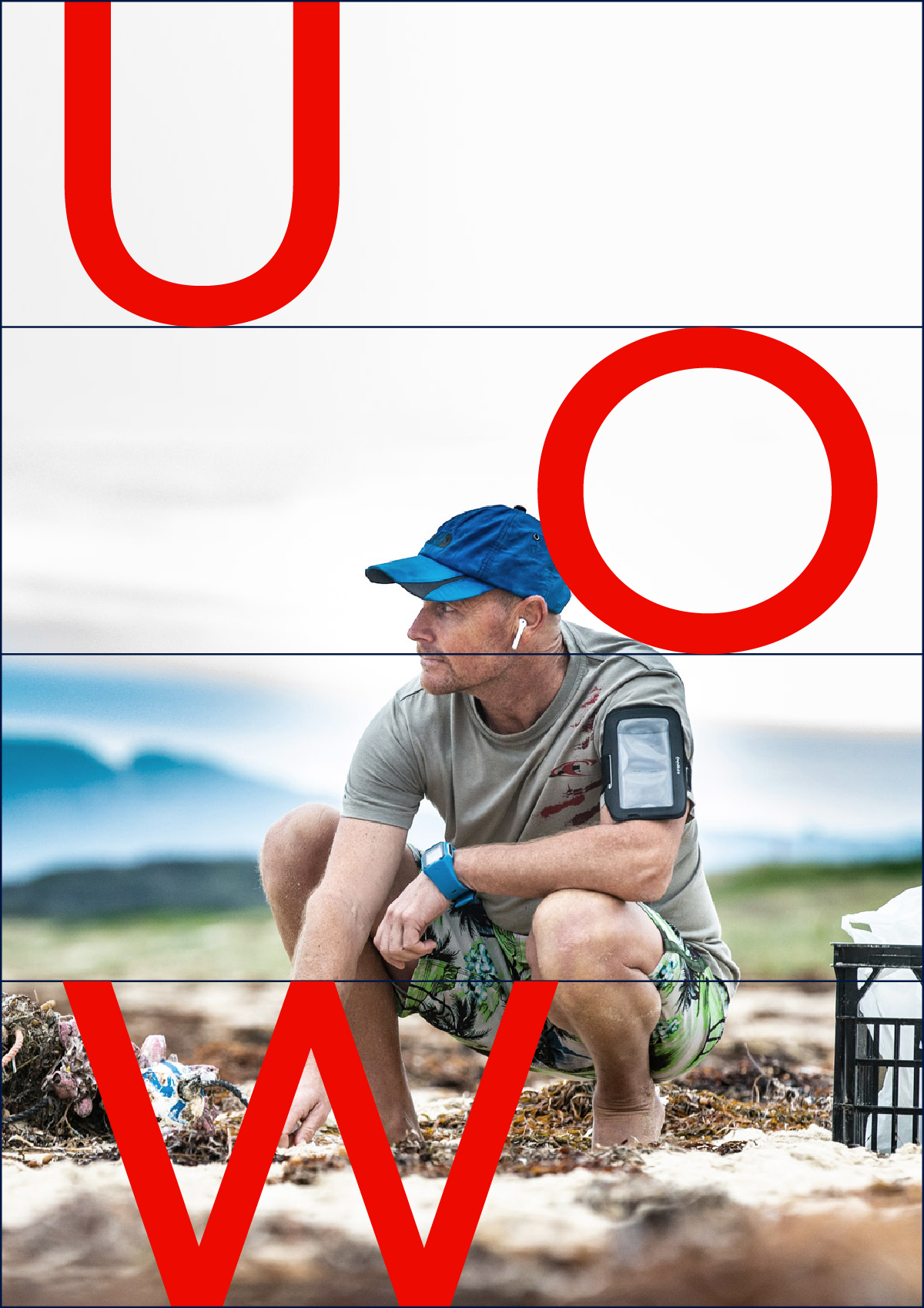
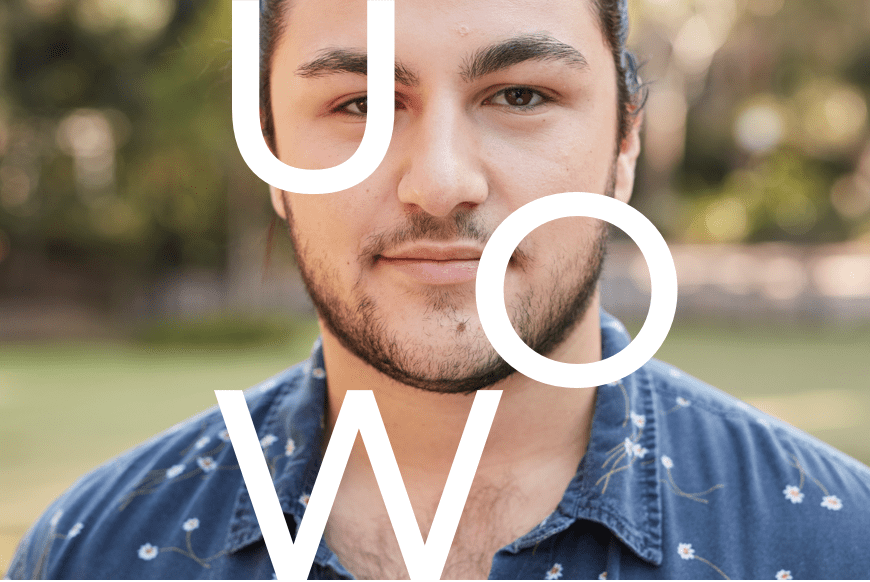
Framing imagery
The UOW framework can also integrate itself with and frame imagery. When selecting a colour combination, maintain contrast between framework and image.


Guidance
Maintaining the use of the UOW framework is key to our brand consistency. Consider the following points of guidance when creating communications for our brand.








In application
Covers



Posters


Digital Screens


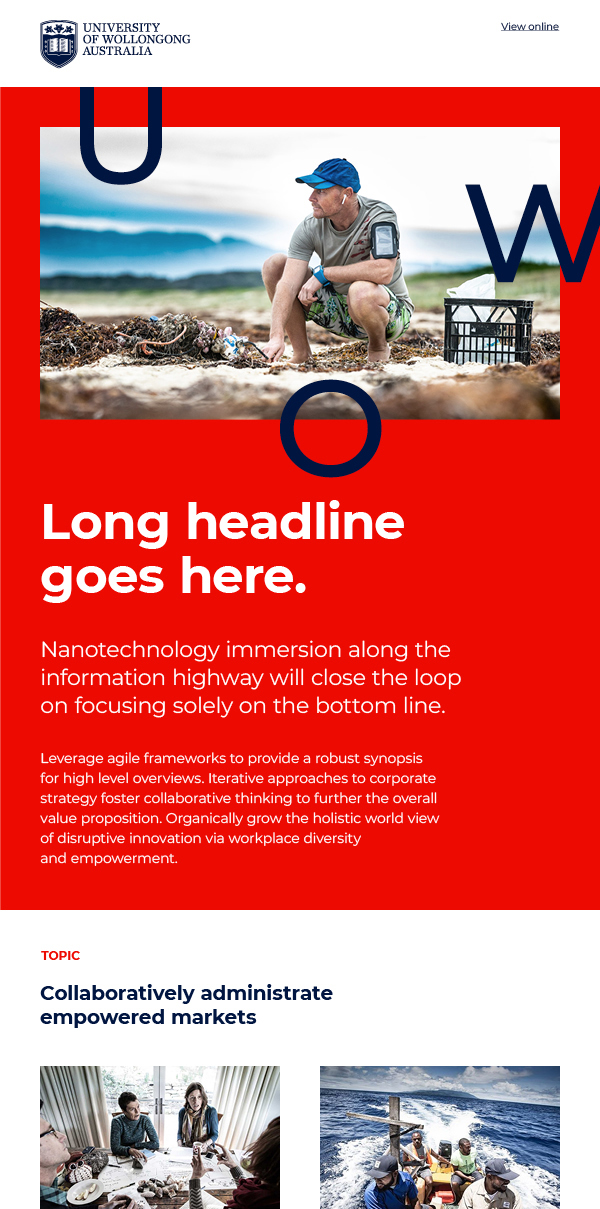
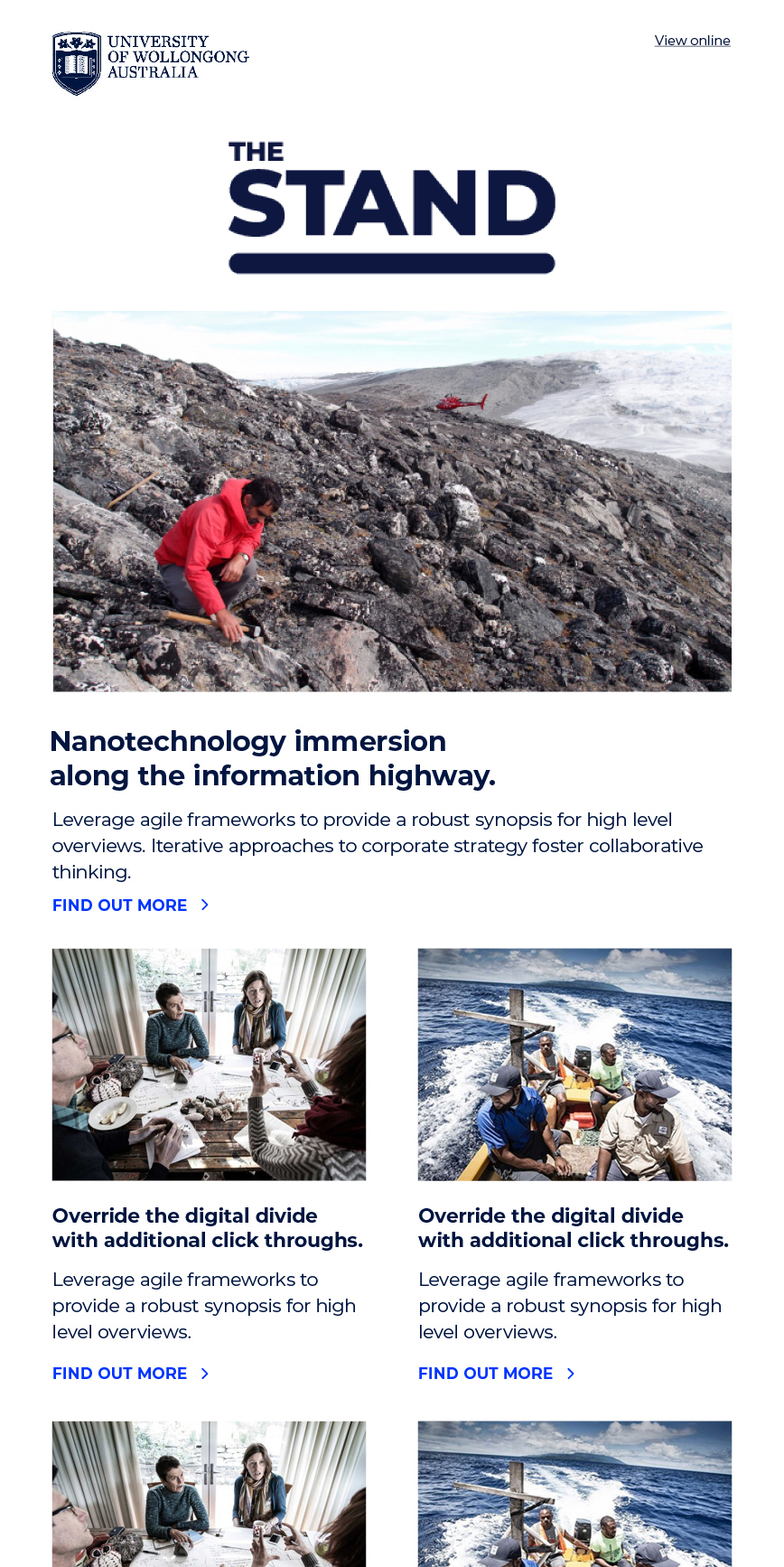
EDMS


Event Stand

Social icons
The UOW framework can be used to construct social icons using a simple 3x3 grid. Use the grid to position the letters, allowing for both circular and square crops. Social icons can be coloured freely using the primary colour palette for flexibility.